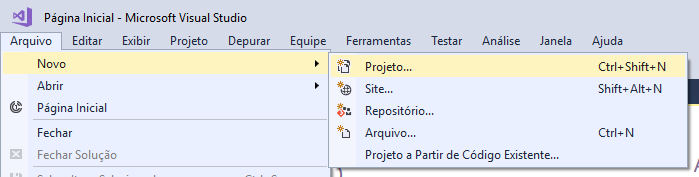
Fala pessoal nesse post criaremos uma pequena API RESTful totalmente do zero. Para isso no Visual Studio clique em Arquivo ? Novo ? Projeto ou simplesmente digite CTRL+Shift+N.

Na tela a seguir selecione Visual C# ? .NET Core ? Aplicativo Web ASP.NET Core, defina o nome da sua solução no meu caso SimpleRestfulAPIWithAspNetCore e o local em que o nosso código será salvo e clique em OK.

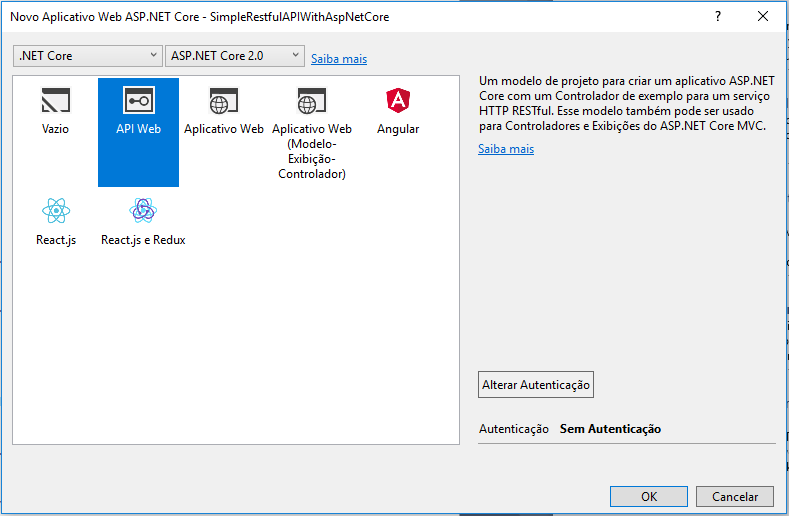
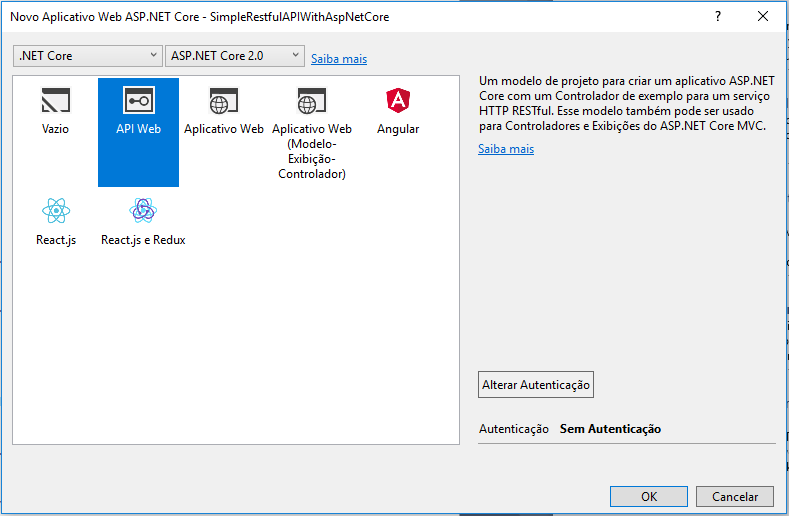
Em seguida selecione API Web e clique em OK. Nesse ponto certifique-se de que .NET Core e ASP.NET Core 2.0 estejam selecionados.

Pronto nossa API já foi criada, se você for até o Gerenciador de Soluções verá algo muito parecido com a imagem abaixo.

Por padrão o Visual Studio cria as classes Program.cs e Startup.cs sendo que a primeira é a classe principal da aplicação e a segunda é onde definimos as configurações de HTTP e dos serviços a serem adicionados ao container. Na pasta Controllers temos a classe ValuesController.cs que é um template inicial de um serviço REST com as operações GET, POST, PUT e DELETE.
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
namespace SimpleRestfulAPIWithAspNetCore.Controllers
{
[Route("api/[controller]")]
public class ValuesController : Controller
{
// GET api/values
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
[HttpGet("{id}")]
public string Get(int id)
{
return "value";
}
// POST api/values
[HttpPost]
public void Post([FromBody]string value)
{
}
// PUT api/values/5
[HttpPut("{id}")]
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
Apenas isso é o suficiente para criar um primeiro endpoint básico. Se executarmos nossa aplicação e abrirmos o browser na seguinte URL http://localhost:53032/api/values nossa aplicação retornará o valor [“value1″,”value2”] que é o retorno do nosso endpoint GET. Entretanto o REST “canônico” determina que uma verdadeira aplicação RESTful deve retornar os status code corretos para cada operação. Se quiser uma explicação mais detalhada sobre HTTP Status Codes em Serviços REST confira esta postagem e para entender mais sobre RESTful Web Services confira esta postagem aqui. Os status code mais comumente usados são:
- 200 – Requisição executada com sucesso (OK);
- 201 – Recurso criado com sucesso;
- 202 – A requisição de atualização foi aceita e será processada (embora possa ser rejeitada);
- 204 – Requisição processada e não há conteúdo de retorno.
Além disso, as respostas às requisições RESTful às vezes contêm informações:
- 200 – OK – se requisição for GET, a resposta conterá um objeto (ou lista de objetos).
- 201 – Created – a resposta conterá o objeto que foi criado e também o URI exclusivo necessário para obter esse objeto caso a API tenha suporte a HATEOAS. Para entender melhor sobre HATEOAS confira esta postagem aqui explicando a teoria por trás desse conceito e esta aqui demonstrando na prática.
- 202 – Accepted – a resposta conterá o objeto para o qual uma atualização foi solicitada.
- 204 – No content – isso pode ser retornado como resultado de um pedido de exclusão, onde não faria sentido retornar um objeto (já que teoricamente não existe mais). Para alguns teóricos mais puristas uma API não deve retornar 204 ( No content), ela deve ajudar o cliente e indicar lugares para ir. Um exemplo de URL a se fornecer é a URL da listagem de recursos de onde o cliente acabou de excluir um recurso, talvez ele deseje excluir mais recursos.
Levando em conta os Status Code RESTful destacados acima e de acordo com Jeremy Lindsay o ValuesControler deveria ser mais útil e prover uma implementação que atenda a essas especificações. Sendo assim faremos algumas mudanças no nosso serviço.
using Microsoft.AspNetCore.Mvc;
namespace SimpleRestfulAPIWithAspNetCore.Controllers
{
[Route("api/[controller]")]
public class ValuesController : Controller
{
// GET api/values
[HttpGet]
public IActionResult Get()
{
return Ok(new string[] { "value1", "value2" });
}
// GET api/values/5
[HttpGet("{id}")]
public IActionResult Get(int id)
{
return Ok("value");
}
// POST api/values
[HttpPost]
public IActionResult Post([FromBody]string value)
{
return Created($"api/Values/{value}", value);
}
// PUT api/values/5
[HttpPut("{id}")]
public IActionResult Put(int id, [FromBody]string value)
{
return Accepted(value);
}
// DELETE api/values/5
[HttpDelete("{id}")]
public IActionResult Delete(int id)
{
return NoContent();
}
}
}
As principais mudanças feitas são:
- O tipo de retorno de cada ação é agora IActionResult, que permite que os HTTP Status Code sejam retornados corretamente.
- Para as requisições GET, empacotamos retornos (que são strings simples) com um OK result.
- Para a requisição POST, retornamos o objeto criado.
- Para a requisição PUT, empacotamos o objeto retornado com o objeto Aceito para atualização.
- Finalmente, para a ação DELETE, em vez de retornar vazio, devolvemos um tipo de resultado de NoContent.
Treinamentos relacionados com este post